Connect Five: An Interactive Typeface
OCT 2020
Type design, Interaction, and UX Research
St. Louis, MO
connectfive.webflow.io

Problem
Just using code, design a typeface that a user can interact with.
Just using code, design a typeface that a user can interact with.
Key Insight
Simple interactions done in a complex and well-calculated can be just as successful as complex ones.
Simple interactions done in a complex and well-calculated can be just as successful as complex ones.
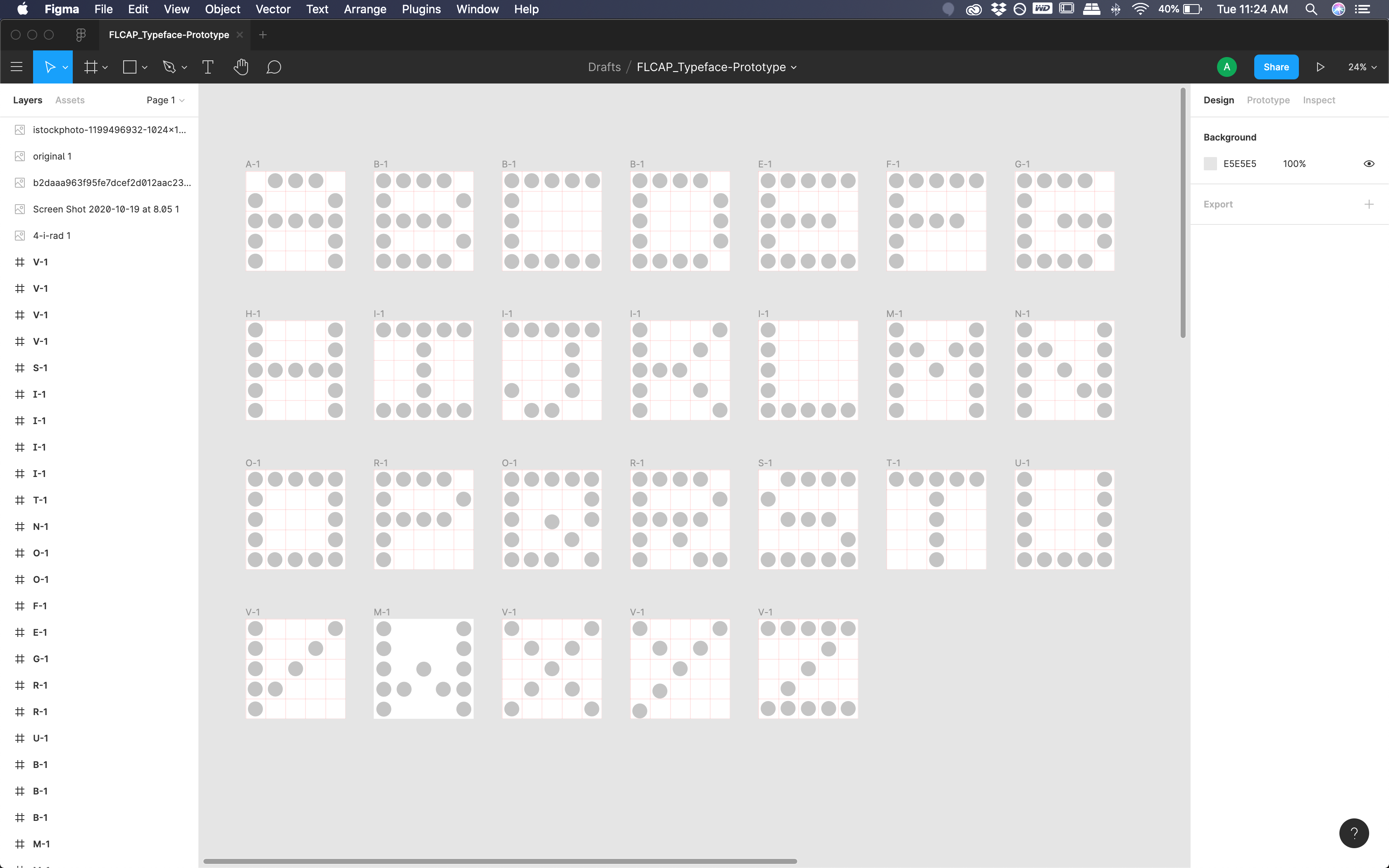
Experimenting
Given my lack of experience with JavaScript and JQuery, the research of this project was spent experimenting with the capabilities and learning how to code with this new language. I created a set of 25 circles, each with its own interaction to test the boundaries of simplicity and complexity.

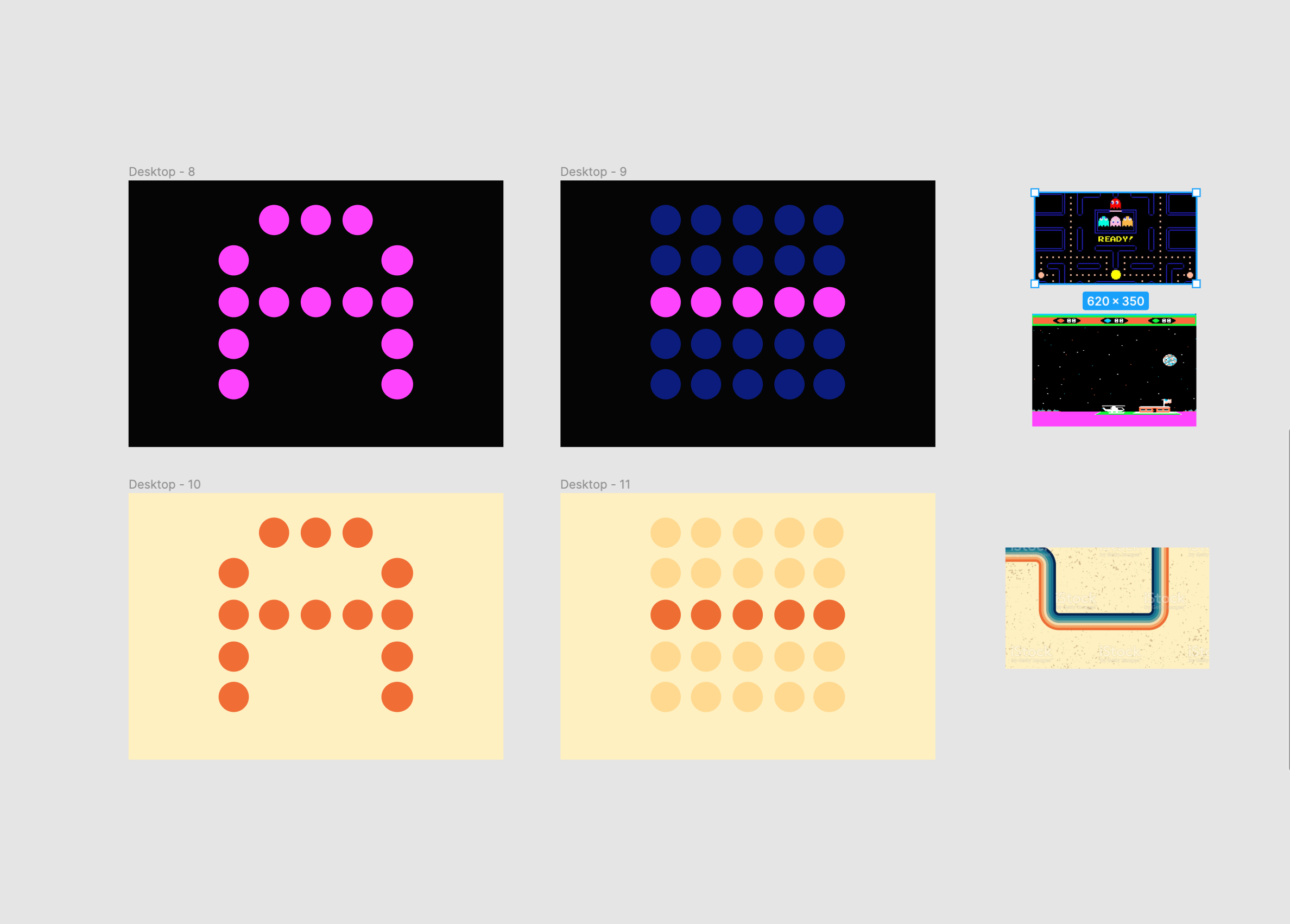
Refining

I realized that I had layered way too many interactions on top of one another and this made it difficult for the user to connect their movement to a response. So I needed to tone things back and focus on just a couple of interactions.
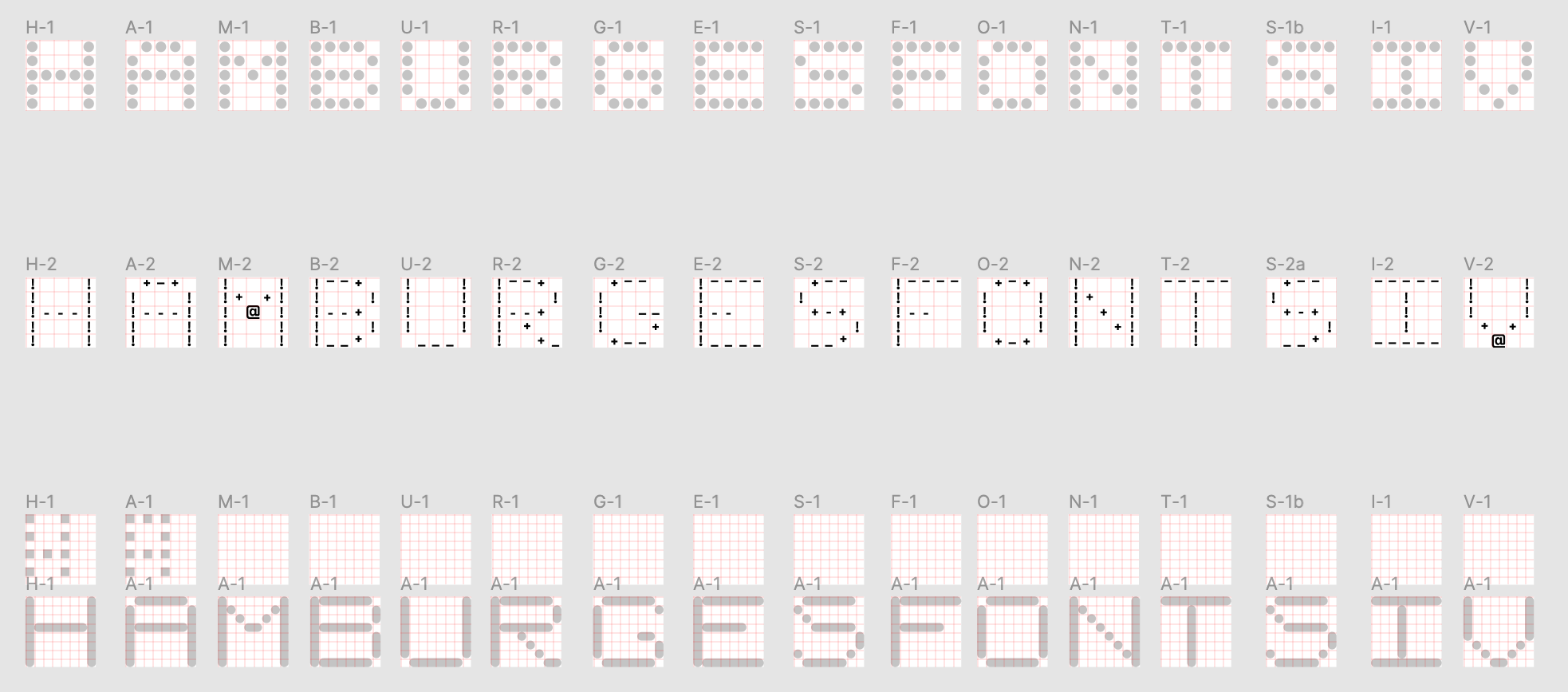
Ideating
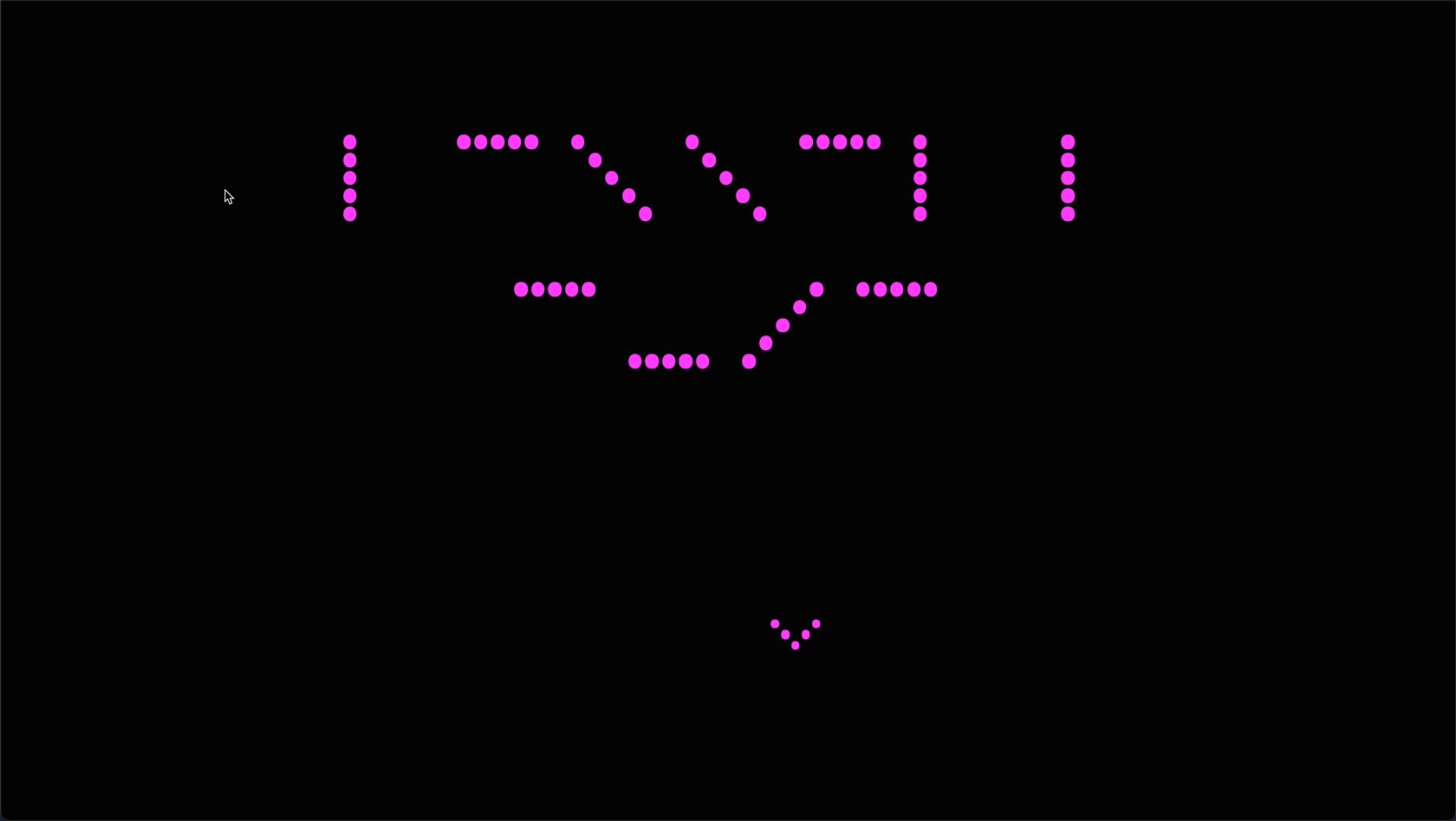
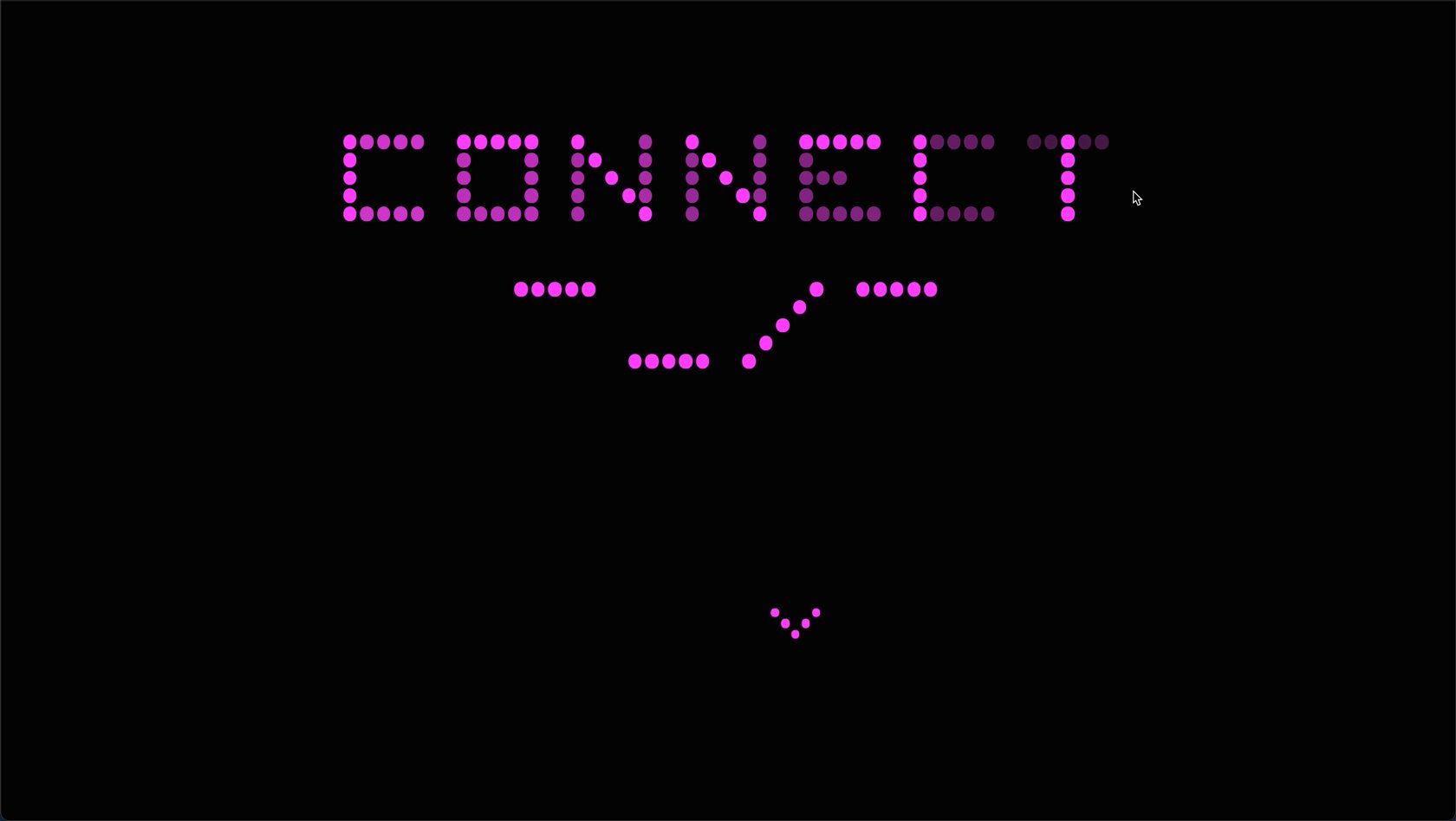
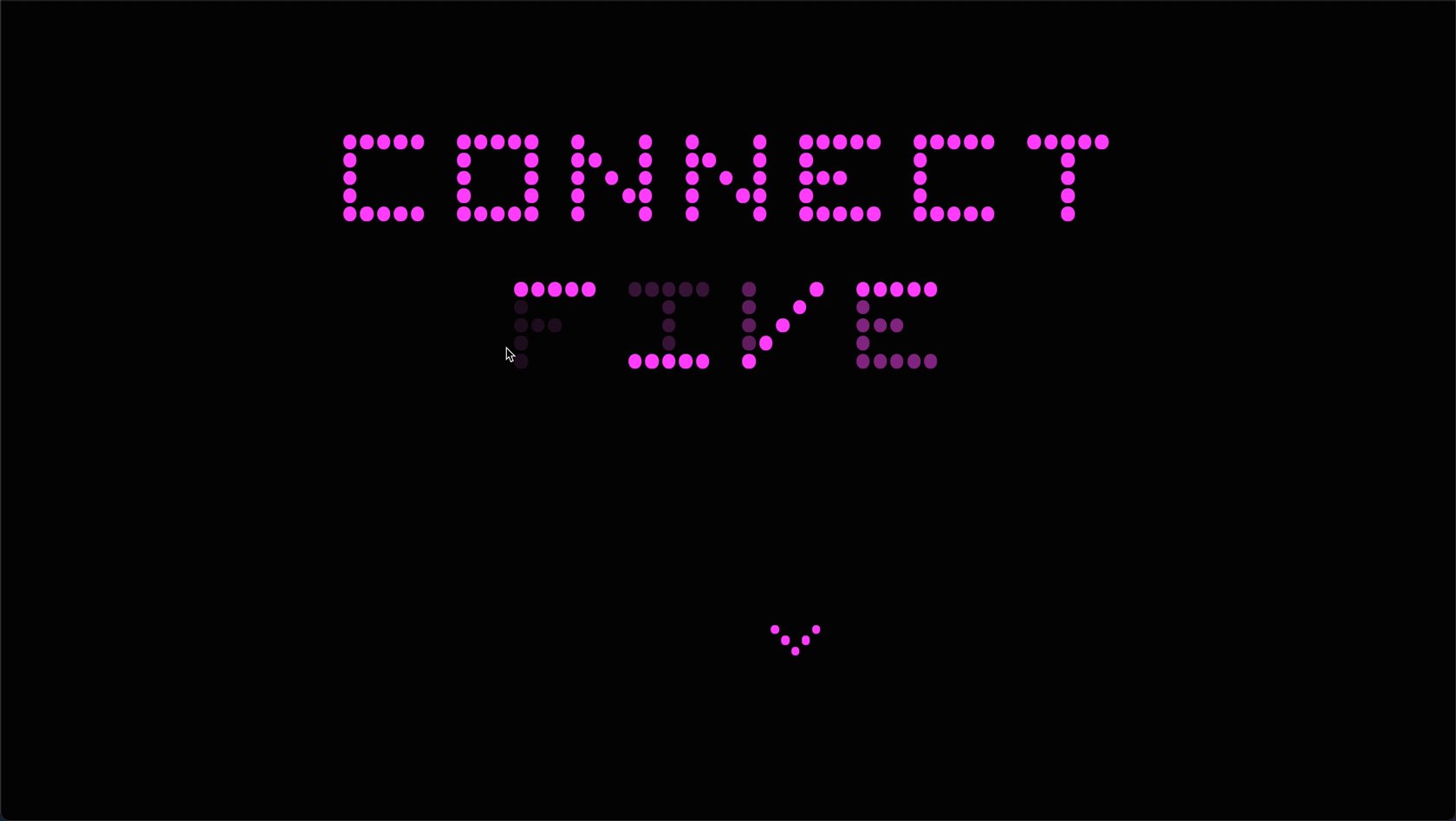
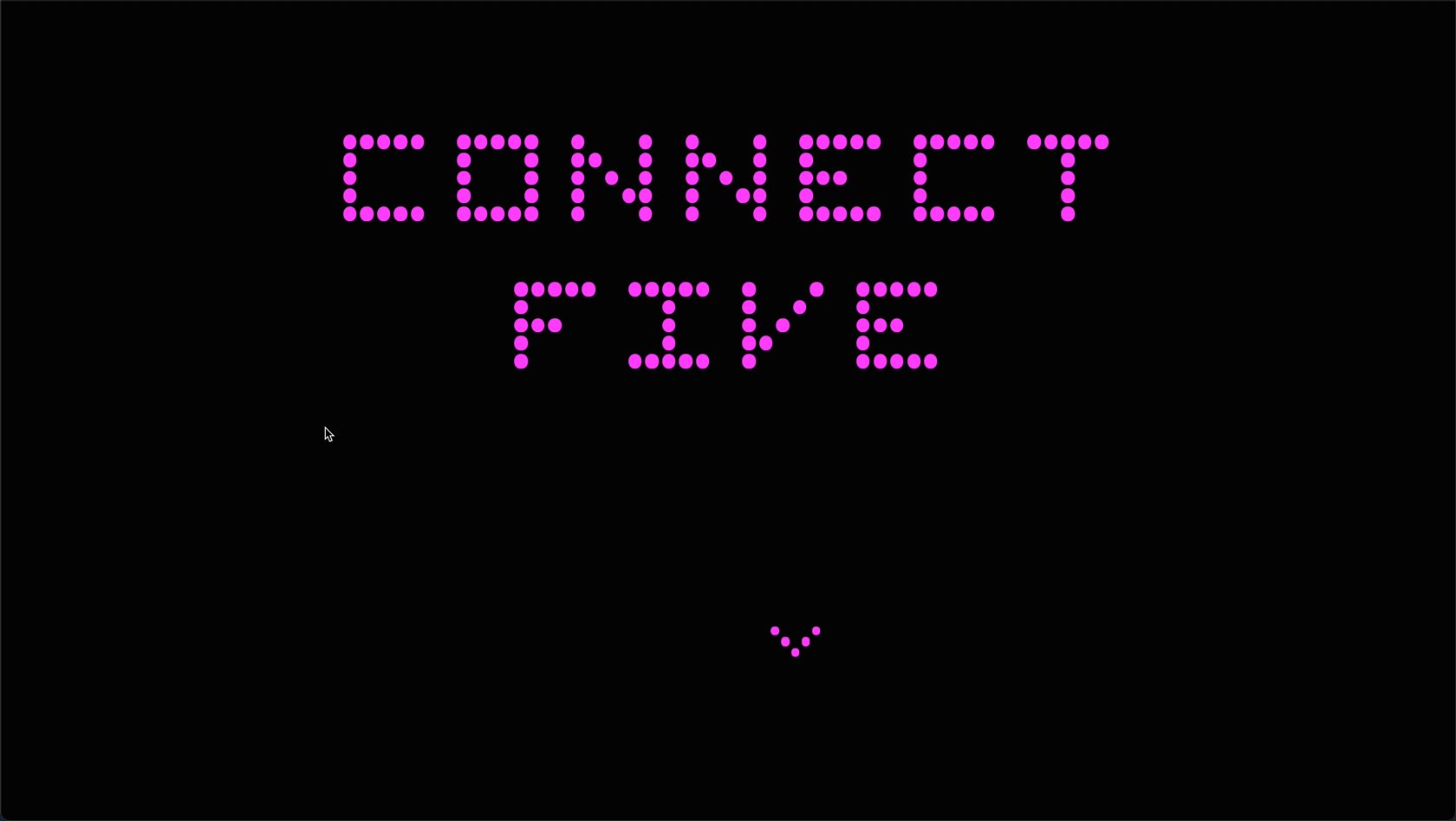
Now that I better understood the language of JS and how to more effectively use it, it was on to developing my typeface. I felt comfortable with the circles and the 5x5 grid, so that’s where I started. On the right are the various stages of iteration I went through in developing Connect Five.




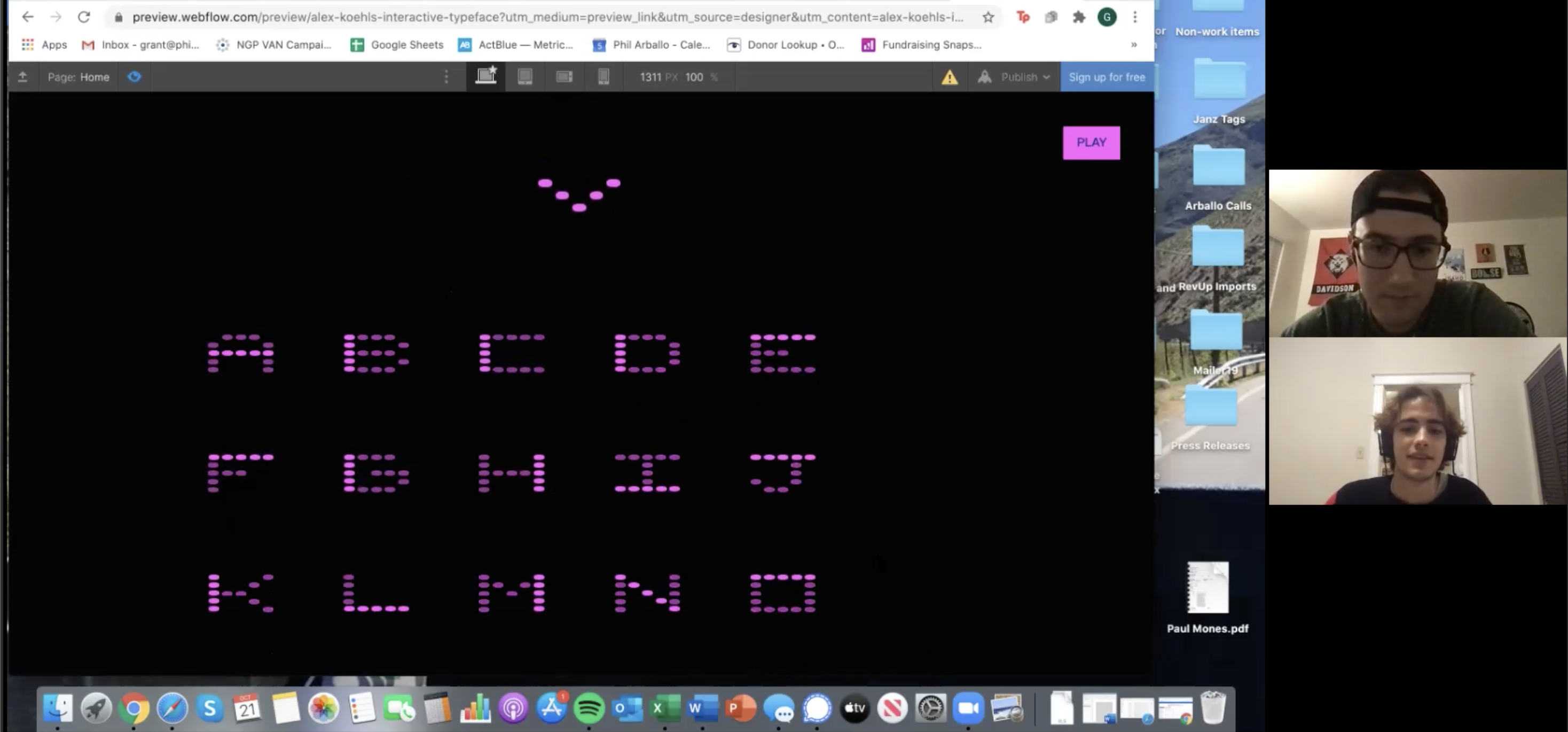
Prototyping + Testing

Once the full typeface was built out, I was ready to overlay the interactions and build out a test site. Once I had that worked out, I. enlisted my brother to do a think-aloud protocol user test. Having him talk through his experience helped me refine some functions and cut other, unnecessary ones out.
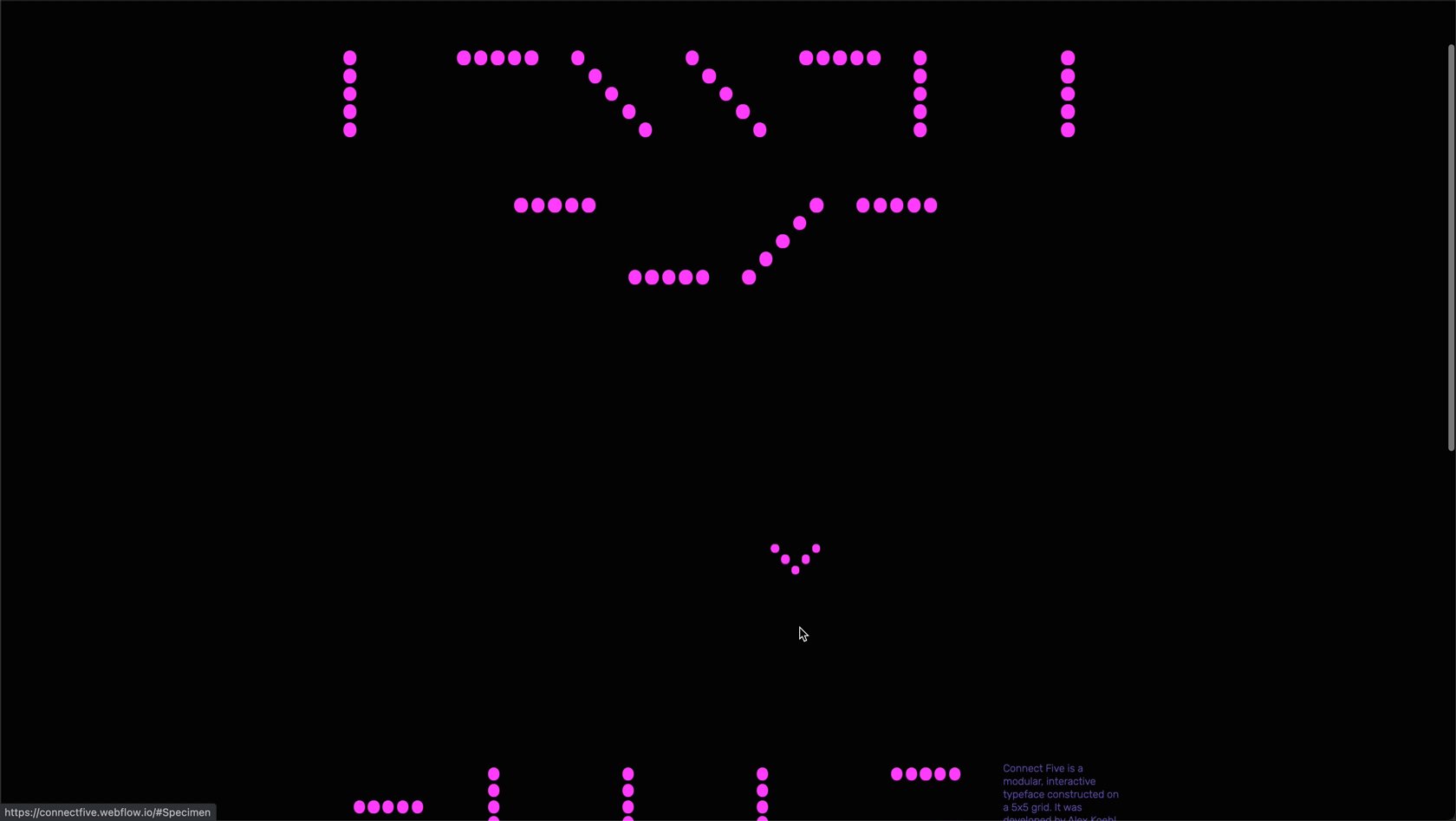
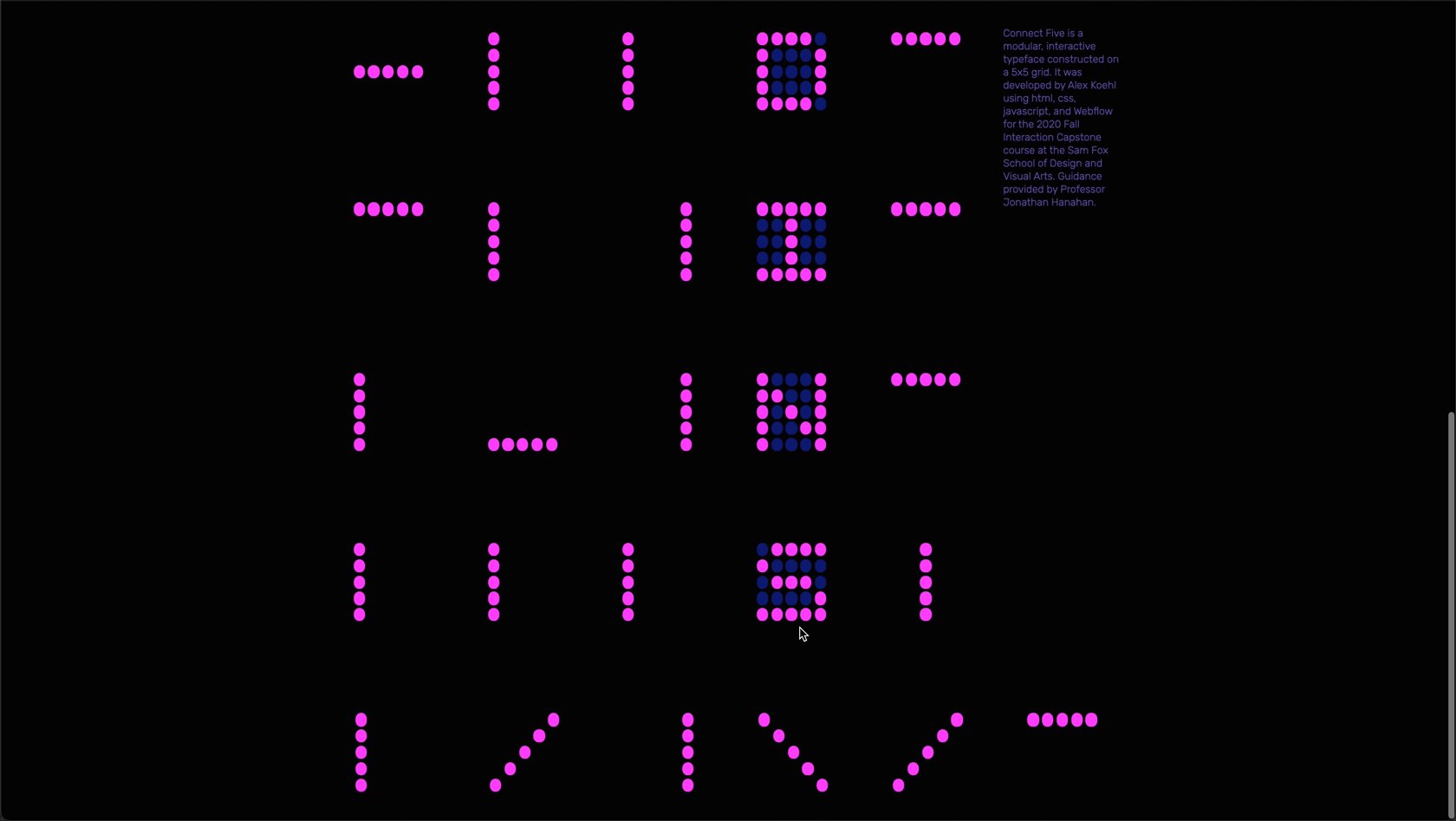
Final Product
The final site is more about showcasing the construction of the typeface than the complexity of the interactive experience. By keeping it to a simple “show and hide” element the user can enjoy discovering the 5 in a row rule, and seeing how it applies to each of the letterforms. Through exploring JS’s capabilities, and my limitations, I was able to code a full typeface and make its specimen into an interactive experience for the user. Below are some key screens, which you can interact with at the Connect Five site.